Velocizzare WordPress ed aumentare la velocità di caricamento del sito sono step fondamentali per migliorare usabilità e Seo.
Come sottolineato da Matt Cutts in più occasioni, la velocità è un fattore diretto di ranking ed ha un enorme impatto su posizionamento ed indicizzazione.
Indice dei Contenuti
Come Velocizzare WordPress:
- Devi avere un hosting performante, come SiteGround, BlueHost o GoDaddy;
- Attivare la Cache
- Ridurre il peso delle Immagini
- Comprimere html, javascript e css
- Carica Javascript e Css asincroni a fondo pagina
- Evita contenuti above the fold
- Ottimizza il tuo database
- Attiva la compressione Gzip o Deflate
Scopriamo insieme come farlo in modo facile sfruttando ottimi plugin gratuiti ed alla portata di tutti.
Inizia misurando ora le performance del tuo sito tramite Google Page Insight e scopri quali sono i problemi che puoi risolvere per ottimizzare il tuo sito.
Google ti premierà!

Perchè aumentare la velocità del sito è importante?
Come dicevamo velocità del tuo blog wordpress è una variabile fondamentale sia per l’esperienza utente sia per l’indicizzazione ed il posizionamento del tuo sito all’interno delle Serp di Google.
Le problematiche principali nell’avere un sito lento sono due:
- un’attesa troppo lunga stressa l’utente e lo porta ad abbandonare il sito, aumentando nettamente il bounce rate; e se il tasso di abbandono sale, perdi visite, visitatori di ritorno e conversioni;
- la velocità di caricamento delle pagine è un fattore fondamentale per l’algoritmo di indicizzazione di Google: se il tuo sito non offre un’ottima esperienza, Google lo penalizzerà. Questo
Ti piacciono i numeri? Il 40% dei visitatori abbandona un sito che impiega più di 3 secondi a caricarsi dopo aver visualizzato una sola pagina.
Questo è un dato assolutamente misurabile grazie a Google Analytics e viene indicato come “Frequenza di Rimbalzo” (ovvero la percentuale di persone che abbandonano il sito dopo aver visualizzato una sola pagina).
Puoi verificare questa statistica nel grafico a seguito:

Capirai quindi come la velocità sia uno dei fattori più importanti: migliora la SEO, riduce il bounce rate aumentando le pageviews e i visitatori di ritorno, migliora l’user experience e di conseguenza le conversioni.
Andiamo quindi a vedere assieme come ottenere ottimi risultati.
Analisi dei Dati: analizza le performance delle tue pagine per poter verificare i miglioramenti
Per analizzare la velocità di caricamento delle tue pagine puoi utilizzare diversi tool messi a disposizione su internet.
I migliori sono i seguenti:
– Google PageSpeed Insights
– Pingdom Tools Speed Test
– Yahoo! YSlow (componente aggiuntivo per Chrome, Firefox, Opera e Safari)
Questi tool ti daranno un feedback significativo sui miglioramenti che apporterai al tuo sito, quindi il suggerimento è di testare e conservare i dati prima e dopo ogni singola modifica.
Potrai così valutare il vantaggio apportato dopo aver applicato ciascun suggerimento.
Google PageSpeed: analizza a fondo il tuo sito web.
Il consiglio che posso darti è di partire da Google PageSpeed, che ti darà una serie di consigli  utili su cosa cambiare nel tuo blog, punto per punto.
utili su cosa cambiare nel tuo blog, punto per punto.
L’utilizzo è estremamente semplice, basta inserire l’indirizzo del tuo sito e premere start: una volta completata l’analisi, sarà Google stesso a fornirti una serie di aggiustamenti da fare per migliorare velocità ed indicizzazione.
Seguili! Sono oro colato per il tuo posizionamento e per velocizzare wordpress.
PingdomTools: un altro modo di vedere l’analisi web.
Il secondo tool che ti consiglio é PingdomTools. È più semplice da utilizzare che da spiegare, quindi cercherò di sintetizzarti il suo utilizzo in una breve legenda delle funzioni principali:
- Perf/Grade: Quanto codice e struttura del tuo blog sono ottimizzati per rendere performante il tuo blog e aumentare la velocità di wordpress.
Questa variabile dipende da hosting, template, tema wordpress e dai plugin. - Requests: Quanti collegamenti di richiesta esterna produce il tuo blog durante il suo caricamento? Questa variabile solitamente dipende dai plugin. Un esempio? Se hai un widget che si occupa di mostrare i tuoi ultimi tweets, il blog dovrà inviare una richiesta di collegamento a Twitter.
- Load time: Il tempo che impiega a caricare il tuo blog o sito WordPress.
Inutile dirti che é buona norma mantenersi sotto i 3 secondi. - Page size: le dimensioni della singola pagina del vostro sito.
Questa é una variabile fondamentale, da mantenere ampliamente sotto il mega.
Se questo valore é più alto i tempi di caricamento potrebbero diventare catastrofici. Pensa ad esempio ai tuoi utenti mobile.
Ricorda che gli utenti mobile hanno ampliamente superato il traffico desktop: non a caso Google reputa fondamentale la presenza di una versione responsive che si adatti perfettamente a tablet e smartphone ed allo stesso modo, i relativi tempi di caricamento. Anche in questo caso, velocizzare wordpress anche in versione mobile incide pesantemente.
Yahoo YSlow:
Infine, se hai qualche competenza in più o sei un addetto ai lavori in più puoi scegliere di usare YSlow, il tool d’ottimizzazione di Yahoo.
Secondo i suoi realizzatori sfruttando questo tool è possibile andare ad ottimizzare un sito dal 25 al 50% ottenendo siti ad alte prestazioni, quindi anche se un po’ più complesso, il gioco potrebbe valere la candela.
YSlow è un componente aggiuntivo realizzato sulle “Best Practices for Speeding Up Your Web Site” .
Per utilizzarlo, clicca su “Run Test” ed inizia l’analisi;
YSlow riassumerà le perfomance del sito in quattro finestre: Grade, Components, Statistics e Tools.
In Grade YSlow indica un punteggio che rappresenta l’ottimizzazione nel sito ed il peso della pagina analizzata;
In Components troviamo il numero dei componenti contenuti nella pagina, raggruppati in categorie ce la loro dimensione.
In Statistics YSlow ci propone due grafici; il primo rappresenta l’ occupazione di memoria della pagina analizzata, mentre il secondo rappresenta la memoria della stessa pagina con le ottimizzazioni.
Infine Tools, ci propone una serie di strumenti utili per effettuare le ottimizzazioni suggerite.
Le caratteristiche che Yslow considera più importanti per ottimizzare il tuo sito sono:
1) Make fewer HTTP requests ovvero mantenere il minor numero di richieste HTTP;
2) Use a Content Delivery Network ovvero utilizzare una rete di distribuzione di contenuti;
3) Add an Expires Header (Aggiungere un scadenza intestazione);
4) Compress components with Gzip presenza di compressione GZip (trovi approfondimenti a fondo articolo);
5) Put CSS at the Top collocazione dei CSS all’ inizio della pagina;
Come vedi ha un funzionamento molto simile a quello di Google Page Speed, in quanto valuta il tuo sito assegnando una serie di punteggi (da A ad E per ogni tipo di parametro), con un punteggio generale rappresentato da lettere e numeri.
Le lettere più basse e con il colore rosso sono quelle dove hai ottenuto risultati non performanti.
I fondamentali: Hosting e Theme fanno la differenza.
Scegliere il miglior hosting wordpress
Utilizzare un hosting performante è fondamentale per ottenere ottimi risultati :così come sulle auto, avere un motore potente fa sempre la differenza.
Sul mercato ne esistono decine e decine di hosting che si definiscono al top per gestire il tuo sito su wordpress, ma davvero pochi mantengono le promesse. All’interno dei forum puoi trovare migliaia di discussioni su quale sia l’host migliore, così come altrettante che decretano l’indecenza di vari servizi, anche famosi.
Alcuni consigli per scegliere la piattaforma ideale… [Articolo dedicato in arrivo!]
Scegli un tema semplice e seo friendly
Il consiglio più importante che posso darti è quello di non scegliere un tema gratuito.
Lo so è una brutta notizia, ma navigando ti renderai conto di come spesso i free themes non mantengano le aspettative, sia dal punto di vista estetico, ma sopratutto sotto il versante seo.
Puoi trovare molti themes a prezzi più che onesti pronti da personalizzare.
Non confondere però il fatto che siano a pagamento col fatto che siano perfetti, seppur sicuramente migliori: se il codice non è ottimizzato ovviamente il risultato è un loading più lento e conseguente affossamento nelle serp.
Il modo migliore per scegliere un ottimo tema è affidarti a due dei competitor più professionali presenti su internet: ThemeForest e StudioPress Themes for WordPress .
Ottimizzare il sito: i primi consigli per iniziare ad ottenere risultati.
- Non caricare Video sul tuo hosting. Usa Youtube, Vimeo e/o altri servizi di video hosting: affaticherai molto meno il tuo server e la sua cpu, permettendo risultati più performanti;
- Scegli con attenzione i plugin che decidi di usare: una gran quantità di plugin è il maggiore nemico di un sito veloce. Riducili al minimo, conserva solo quelli veramente indispensabili. Più avanti in questo articolo ti spiegherò come selezionarli e valutare quali consumino più risorse.
- Elimina sempre i commenti di Spam. Commenti di Spam inutili sovraccaricano inutilmente il database di chiamate inutili. Puoi gestirli facilmente installando Askimet.
- Elimina tutti post in revisione. Eliminale, sono nocive quanto i commenti di spam.
Stiamo per entrare nel vivo della guida. Se ti piace e la trovi utile, dedicami un like od un follow: a te non costa nulla, per me è segno che hai apprezzato il mio lavoro 🙂
I Plugin da installare per migliorare le prestazioni
W3 Total Cache: aumenta drasticamente la velocità del tuo blog.
 W3 Total Cache è uno degli strumenti più efficaci ed un plugin indispensabile.
W3 Total Cache è uno degli strumenti più efficaci ed un plugin indispensabile.
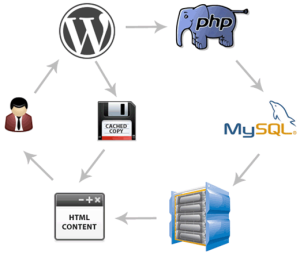
Per capirne l’utilità devi capire come funziona un cms in generale.
Wordpress, come tutti i cms, salva le sue informazioni in un database e quando un utente visita il tuo sito fa una richiesta di accesso al database, estrapola le informazioni e va a generare una pagina html dinamica visualizzata dai tuoi utenti.
Questo accade per ogni visita, quindi puoi facilmente capire quanto possa incidere in termini di risorse consumate sul server (cpu. ram occupata, ecc) e quanto tempo possa impiegare a completare il processo.
Installando un plugin come W3 Total Cache andiamo a rendere “statica” questa operazione: ai visitatori verrà servita una pagina html preventivamente memorizzata nella cache, evitando così tutti i passaggi di “generazione” e fornendo immediatamente il contenuto richiesto ai tuoi visitatori.

Se non sai come configurare W3 Total Cache, puoi trovare qui un file di configurazione ottimizzata automatica per WordPress! :o)
 Smush: riduci il peso delle immagini.
Smush: riduci il peso delle immagini.
Smush è un servizio di Yahoo dotato di relativo plug-in che ti permette di ottimizzare e velocizzare wordpress comprimendo le immagini hostate sul tuo spazio web.
Il funzionamento tramite plugin è automatico e ti permetterà di rendere in pochi minuti più snello e veloce il tuo blog.
Davvero fondamentale.
Puoi trovare il plugin per WordPress qui WP Smush.it .
Il codice javascript è piuttosto esoso di risorse, e necessita di tempo prezioso per essere caricato ed interpretato.
Quindi, perchè non spostarlo a fondo pagina, in modo che nel frattempo i tuoi utenti possano usufruire del resto del tuo sito?
Questa la filosofia dietro alla quale nasce Javascript Footer, velocizzando così il caricamento dei contenuti.
 WP Minify: comprimi css, javascript ed html.
WP Minify: comprimi css, javascript ed html.
Tra i suggerimenti più gettonati di Google per una buona indicizzazione ci sono quelli riguardo la minimizzazione dei file CSS,Javascript e HTML. Perchè quindi non dargli retta? :o)
WP Minify è un plugin che fa questo lavoro in maniera automatica, comprimendo in automatico tutti questi file.
Fondamentale.
 WP-Optimize: per velocizzare wordpress ottimizza il tuo database.
WP-Optimize: per velocizzare wordpress ottimizza il tuo database.
Nell’utilizzo quotidiano di WordPress senza saperlo andiamo a memorizzare dei dati su un database SQL.
Capita spesso che questa azione lasci all’interno del db dati troncati nelle tabelle, appesantendo non poco il database.
Questo può rappresentare un problema su più fronti: da un lato una minor velocità nell’estrarre le informazioni, dall’altra se il tuo hosting limita lo spazio dedicato al database MySQL può regalarti non pochi grattacapi.
Ci viene in aiuto Wp-Optimize, che automatizza la manutenzione del db e l’ottimizzazione delle tabelle del database in pochi click.
Lazy Load: carica le immagini in sequenza
Dopo aver parlato fino ad ora di metodi per velocizzare effettivamente la velocità di caricamento, pensiamo anche alla percezione che poss a avere il nostro utente sulle performance del nostro blog.
a avere il nostro utente sulle performance del nostro blog.
LazyLoad permette di caricare le immagini “mano a mano” che l’utente scorre la pagina, non abbassando effettivamente i tempi destinati al loading, ma facendoli di fatto percepire più bassi. Un piccolo appunto: potresti aver piacere che questo metodo funzioni all’interno dei tuoi articoli ma non sulla tua sidebar: ti rimando in questo caso ad un articolo del buon Roberto Iacono sul come escludere LazyLoad dalla sidebar .
Askimet: gestisci efficacemente il tuo spam.
Installato di default con WordPress, è IL plugin definitivo per combattere lo spam. Fatti un favore, usalo!
Quando viene lasciato un commento sul tuo blog, Akismet lo controlla. Se lo riconosce come spam, sposta il messaggio nella cartella di spam in attesa di essere controllato. Inutile dirti quanto eliminare tutta questa spazzatura giovi al tuo sito. 🙂
P3 (Plugin Performance Profiler): controlla i tuoi plugin!
I plugin che ti ho indicato fino ad ora sono tra i più utili disponibili per WordPress, ma é probabile che tu ne abbia già installati altri sul tuo blog.
P3 plugin Performance Profiler ti permette di visualizzare su un grafico a torta quali sono i plugin più pesanti e quali consumano di più le risorse del tuo hosting, rallentandolo.
Disattiva i più esosi di risorse: pensaci bene, probabilmente molto non sono poi così fondamentali o magari sono sostituibili con plugin simili ma più performanti.
Fai delle prove e sperimenta: alla fine ti darà anche una certa soddisfazione! 🙂
Installa P3 Plugin profiler.

Se hai competenze tecniche, dovresti assolutamente fare queste modifiche.
Compressione GZip o deflate.
Attivare la compressione GZip porta molteplici benefici, tra cui una risparmio notevole di banda mensile consumata, una maggior velocità di download e un minor consumo dati per i tuoi utenti mobile.
Puoi controllare se sul tuo hosting sia già attiva o meno direttamente da questo sito: gZip .
Nel caso non lo fosse e decidi di attivarla, devi trovare informazioni su come farlo dal fornitore del tuo hosting: su Netsons per esempio e sufficiente attivare l’opzione tramite CPanel (“Ottimizzazione Sito”), mentre per altri fornitori è necessario compiere azioni più complesse come la modifica del file htaccess.
Rimuovi il codice PHP inutile o rindondante.
Sopratutto se utilizzi un tema pre-costruito e molti plugin è probabile che all’interno del codice tu possa trovare enormi quantità di php inutile. Le strade sono due: o eliminarlo e o renderlo statico.
Sul web sono disponibili decine di guide tecniche sul come fare, quindi in questo caso ti rimando ad una approfondita ricerca su google.
Sfrutta il caching del browser
Impostando una data di scadenza o un’età massima nelle intestazioni HTTP, il browser carica le risorse precedentemente scaricate dal disco locale invece che dalla rete. Questo velocizza non poco il processo di download della pagina, restituendoti anche un punteggio più alto su PageSpeed (a volte anche notevole).
Per farlo, devi connetterti all’FTP del tuo hosting ed individuare il file htaccess. Ti suggerisco di utilizzare FileZilla, client FTP gratuito che puoi scaricare liberamente.
Inserisci di dati del tuo host ed individua il file.
Una volta aperto, inserisci le seguenti righe di codice all’inizio del file:
# BEGIN Expire headers
<ifModule mod_expires.c>
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault “access plus 604800 seconds”
# cache.appcache needs re-requests in FF 3.6 (thx Remy ~Introducing HTML5)
ExpiresByType text/cache–manifest “access plus 0 seconds”
ExpiresActive On
ExpiresDefault “access plus 5 seconds”
ExpiresByType image/x–icon “access plus 2592000 seconds”
ExpiresByType image/jpeg “access plus 2592000 seconds”
ExpiresByType image/png “access plus 2592000 seconds”
ExpiresByType image/gif “access plus 2592000 seconds”
ExpiresByType application/x–shockwave–flash “access plus 2592000 seconds”
ExpiresByType text/css “access plus 604800 seconds”
ExpiresByType text/javascript “access plus 604800 seconds”
ExpiresByType application/javascript “access plus 604800 seconds”
ExpiresByType application/x–javascript “access plus 604800 seconds”
ExpiresByType text/html “access plus 1800 seconds”
ExpiresByType application/xhtml+xml “access plus 1800 seconds”
# webfonts
ExpiresByType font/truetype “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType application/x–font–woff “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
ExpiresByType application/vnd.ms–fontobject “access plus 1 month”
<IfModule mod_headers.c>
Header append Cache–Control “public”
</IfModule>
</ifModule>
# END Expire headers
# BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch “.(ico|jpe?g|png|gif|swf|cur|woff)$”>
Header set Cache–Control “public”
</filesMatch>
<filesMatch “.(css)$”>
Header set Cache–Control “public”
</filesMatch>
<filesMatch “.(js)$”>
Header set Cache–Control “private”
</filesMatch>
<filesMatch “.(x?html?|php)$”>
Header set Cache–Control “private, must-revalidate”
</filesMatch>
</ifModule>
# END Cache-Control Headers
Molto bene! Arrivati a questo punto, è giunto il momento di tirare le somme. Se hai seguito tutti i consigli che ti ho dato fino ad ora i risultati che stai per ottenere saranno di certo entusiasmanti!
Non ti resta che effettuare nuovamente i test con i tool che ti ho indicato sopra e raccontarmi in un commento la tua esperienza:
- con questa guida ti è stato semplice velocizzare wordpress?
- di quanto sei riuscito ad aumentare velocità del tuo sito?
- hai constatato anche tu la differenza scegliendo un hosting performante?
Soprattutto se hai domande o suggerimenti..sono qui! 🙂
E se per caso volessi ringraziarmi per questa guida che, credimi, ho impiegato davvero tanto a scrivere, fallo ora con un like sulla mia pagina Facebook o con un Follow su Twitter.
Mi farai felice! 🙂







Ottima guida, molte Procedure le avevamo già attivate sul nostro Portale altre invece no.
Una volte attivate le altre procedure che mancavano abbiamo guadagnato un’altro secondo sul caricamento del Sito.
Va detto però che se non si possiede anche un Sito Ottimizzato lato codice si può velocizzare ma fino ad un certo limite, oltre il quale si deve mettere mano al codice per alleggerirlo ed ottimizzarlo.
Grande Fabio! Articolo molto interessante complimenti! *